


React Semantic UI
semantic web이란, 기계가 사람을 대신해서 웹페이지의 정보를 이해하고,
우리에게 필요한 정보만 보여주거나 정보를 우리가 필요로 하는 형태로 가공해주는 것을 의미한다.
리액트 시맨틱 UI는 시맨틱 웹의 의미와 유사하게 웹 접근성을 좋게 만든 UI이다.
(웹 접근성을 확인하기 위해서는 스크린리더를 통해 웹페이지를 읽어보면 알 수 있다.)
처음에 Jquery 기반으로 만들어진 Semantic UI가 React용으로 제공된 라이브러리다.
// 설치하기
npm install semantic-ui-react semantic-ui-css
// CSS FILE IMPORT
import 'semantic-ui-css/semantic.min.css'다른 UI 라이브러리와 마찬가지로 설치 후 CSS 파일을 import 해주어야 css가 적용된다.

semantic ui 공식문서에서는 다른 라이브러리와 다르게 Try it으로 예제 코드를 복사하는 것 뿐 아니라
해당 예시 내용을 바로 수정해서 확인 할 수 있도록 playground를 제공한다.

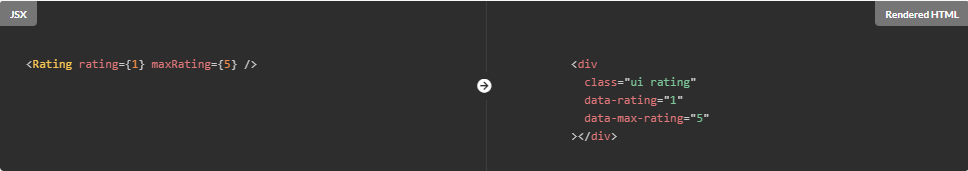
Declarative API
- 선언적 프로그래밍하여 prop으로 전달된 내용을 자동적으로 Dom 요소로 변환한다.

Augmentation
- 'as' prop을 이용하여 원래의 컴포넌트 요소가 아닌 as prop으로 기재된 요소로 변경하여 리턴한다.

Shorthand Props
- 아이콘이나 이미지 등을 컴포넌트에서 prop으로 정의하면 로드 될때 child로 자동 적용된다.
Auto Controlled State
- 자동으로 state 관리를 해주기 때문에 onChange 없이 내부적으로 값을 저장할 수 있다.
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기 #한번에끝내는React의모든것초격차패키지Online.
'ETC > 패캠환급챌린지(리액트)' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 29일차 - 리액트 UI라이브러리 (Material UI) (0) | 2021.11.29 |
|---|---|
| 패스트캠퍼스 챌린지 28일차 - 리액트 UI라이브러리 (React BootStrap) (0) | 2021.11.28 |
| 패스트캠퍼스 챌린지 26일차 - 리액트 UI라이브러리 (Ant Design) (0) | 2021.11.26 |
| 패스트캠퍼스 챌린지 25일차 - 리액트 UI라이브러리 (Onsen UI) (0) | 2021.11.25 |
| 패스트캠퍼스 챌린지 24일차 - 리액트 스타일링하기 Sass(Scss) (0) | 2021.11.24 |