


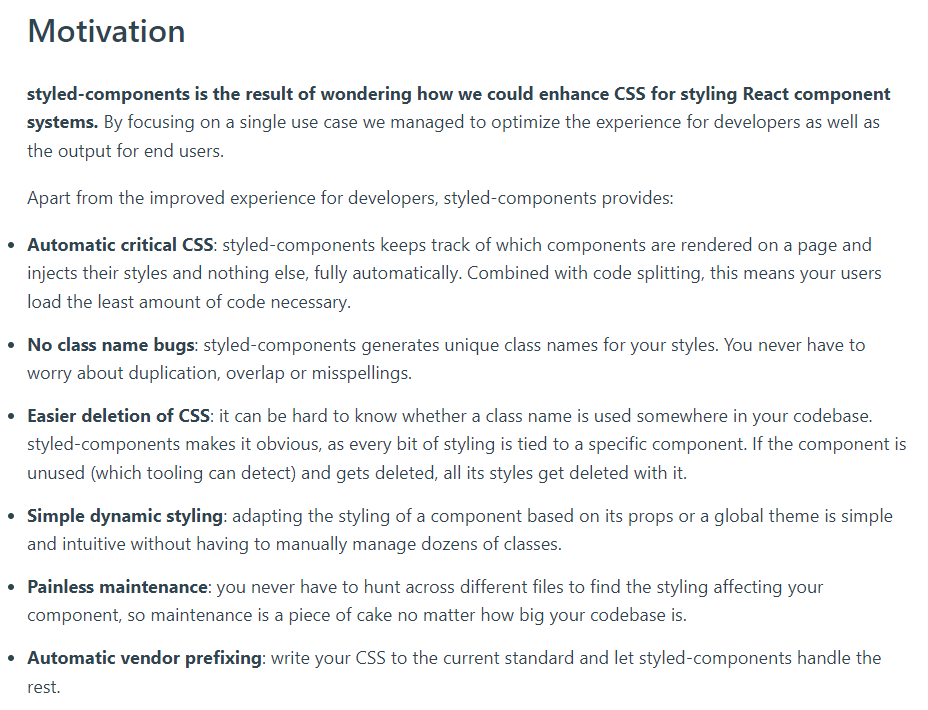
어제 들은 내용에 이어서 스타일드 컴포넌트의 Motivation을 예제로 다시 살펴보았다.
1. 스타일드 컴포넌트(styled-components) 설치하기
# with npm
npm install --save styled-components
# with yarn
yarn add styled-components

2. 스타일드 컴포넌트 사용법
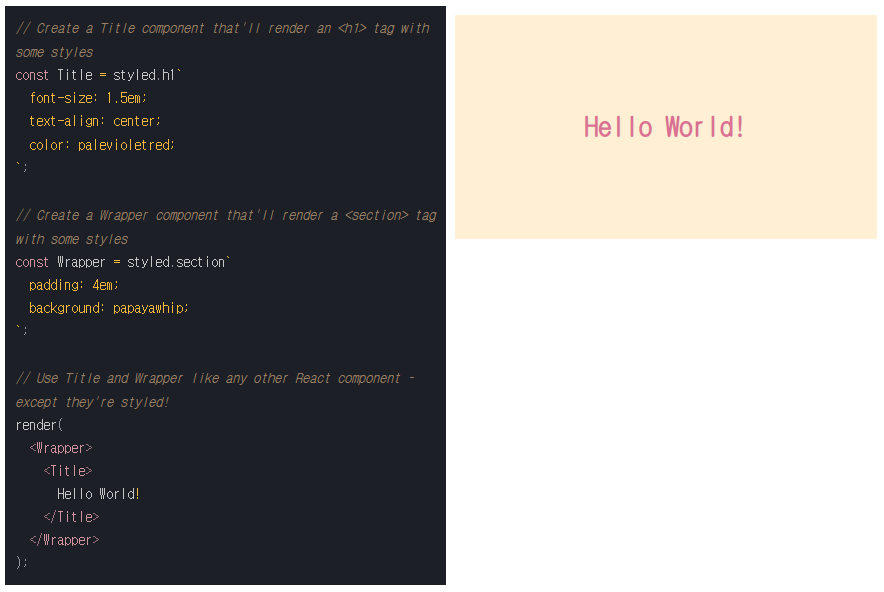
1) styled.{element}``
styled를 import하고 사용할 요소, 그리고 JS 리터럴 문법을 사용하여 css를 정의한다.
이렇게 정의한 element를 리액트 컴포넌트와 동일한 방식으로 사용하면 된다.


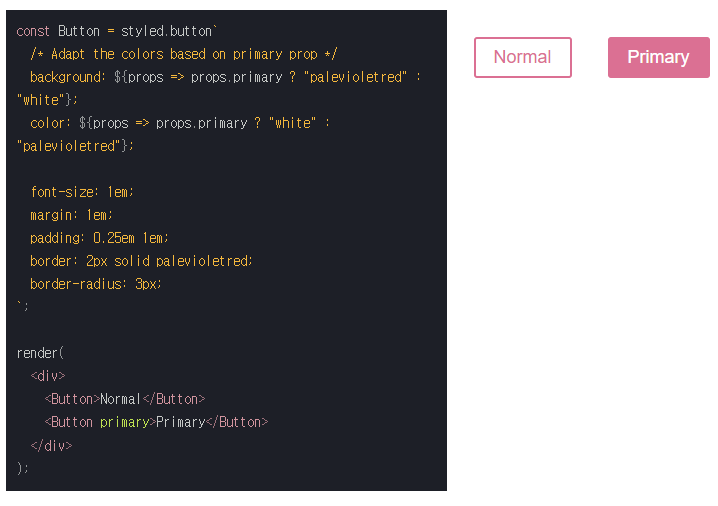
2) 기본 사용법에서 리터럴 안에 props의 값에 따라 다른 css를 적용할 수 있게 자바스크립트 문법을 사용할 수 있다.
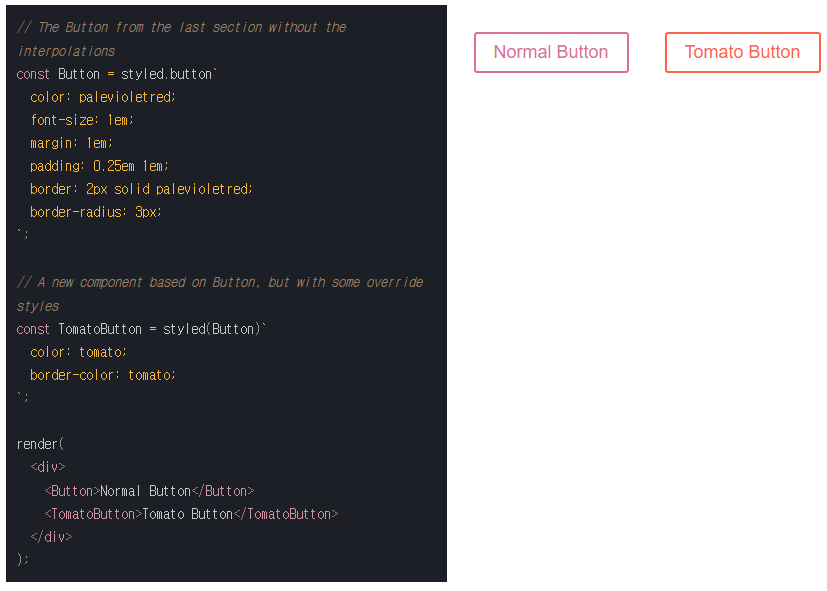
3) Extending Styles(스타일을 상속할 수 있다.) styled(Button) ~~
4) styled-component 라이브러리로 정의한 리액트 컴포넌트에 as를 이용하여 div를 button으로 button을 a로 요소의 역할을 지정하여 구현할 수 있다.
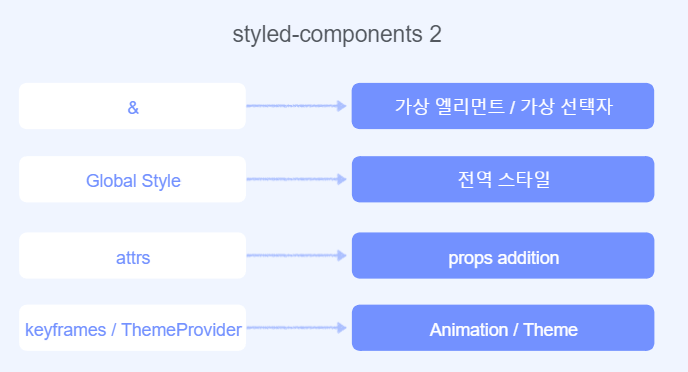
5) css prop을 따로 지정할 수도 있고, css에서 가상선택자를 정의할수 있듯이 styled-component에서도 똑같이 구현할수 있다.
6) Attributes 삽입하기
7) animation을 구현할때는 라이브러리에서 제공하는 keyframe을 사용하여 적용한다.

document가 잘 정리되어있어서 적용하기 어렵지 않을 것 같다.
특징은 css in JS로 js 문법으로 css를 적용하기 때문에
prop이나 삼항연산자 등 js문법을 이용하여 다이나믹한 css를 적용가능하고 코드의 재사용도 용이하다.
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기 #한번에끝내는React의모든것초격차패키지Online.
'ETC > 패캠환급챌린지(리액트)' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 24일차 - 리액트 스타일링하기 Sass(Scss) (0) | 2021.11.24 |
|---|---|
| 패스트캠퍼스 챌린지 23일차 - 리액트 라이브러리 emotion (0) | 2021.11.23 |
| 패스트캠퍼스 챌린지 21일차 - 리액트 라이브러리 styled-component (1) (0) | 2021.11.21 |
| 패스트캠퍼스 챌린지 20일차 - 라이브러리 고르는 법 (0) | 2021.11.20 |
| 패스트캠퍼스 챌린지 19일차 - 리액트 Date 라이브러리 비교(Day.js / date-fns / moment.js) (0) | 2021.11.19 |