

어제 들었던 강의 부분에 이어서 moment.js에서 더이상 업데이트를 안하기로 선언하고 이를 대체할 라이브러리를 배워보았다.
(moment.js 에서 추천한 LUXON, Day.js, date-fns, js-Joda 중에서 가장 많이 사용하는 Day.js 와 date-fns를 실습했다.)


Day.js
Day.js는 moment.js와 다르게 2KB의 작은 size를 갖는다. (모멘트는 200KB가 넘음)
여러 기능을 플러그인으로 분류해놔서인지 기본 용량이 작다.
(import되는 라이브러리의 size는 vscode extension Import Cost 로 확인 가능하다.)
moment.js와 사용법이 거의 똑같기 때문에 대체하기가 쉽고, Immutable 하지만 Tree shaking은 지원하지 않는다.

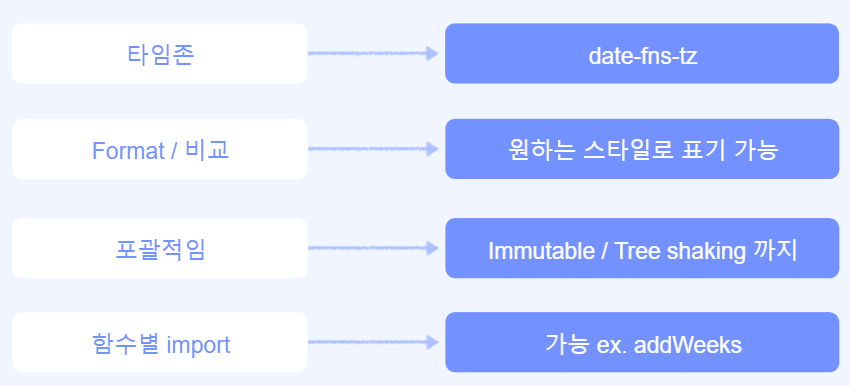
date-fns
누군가가 moment.js 와 후발주자 date-fns, day.js, Luxon의 주요기능을 비교해 둔 내용을 보면,
date-fns가 가장 커버리지가 높은 것으로 나타난다
moment.js 보다 지원하는 Locale 수는 절반으로 적지만 이는 추후 추가될 수도 있는 부분이고,
function-per-file 스타일로 작성되어 모듈번들러인 webpack, Browserify, Rollup에 적용하기 편하고
Tree-shaking을 지원한다.
마이페이지 | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기 #한번에끝내는React의모든것초격차패키지Online.
'ETC > 패캠환급챌린지(리액트)' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 21일차 - 리액트 라이브러리 styled-component (1) (0) | 2021.11.21 |
|---|---|
| 패스트캠퍼스 챌린지 20일차 - 라이브러리 고르는 법 (0) | 2021.11.20 |
| 패스트캠퍼스 챌린지 18일차 - 리액트 라이브러리 intro, Moment.js (0) | 2021.11.18 |
| 패스트캠퍼스 챌린지 17일차 - 리액트 PropTypes 로 타입 검사하기 (0) | 2021.11.17 |
| 패스트캠퍼스 챌린지 16일차 - 리액트 Context (0) | 2021.11.16 |