


고차컴포넌트(HOC)
- 고차 컴포넌트는 컴포넌트를 파라미터로 받아와 새로운 컴포넌트를 반환하는 함수이다.
const EnhancedComponent = higherOrderComponent(WrappedComponent);
일반 컴포넌트의 경우 props를 UI로 변환하여 return하지만,
고차 컴포넌트는 props로 컴포넌트를 전달받아 새로운 컴포넌트로 return 한다.
고차 컴포넌트의 형태는 Redux, Mobx, Relay, Material UI 등 여러 라이브러리에서도 확인할 수 있다.
공통 관심사(Cross-Cutting Concerns)에 고차 컴포넌트 사용하기
리액트에서 컴포넌트는 코드 재사용의 기본 단위이다.
따라서 컴포넌트가 완전히 동일하지 않다면 재사용이 불가능하다.
예를 들어 동일한 로직이 반복적으로 발생한다면,
이 로직을 한 곳에서 정의하고 많은 컴포넌트에서 로직을 공유할 수 있게 하는 추상화가 필요하게 된다.
이러한 경우 고차컴포넌트를 이용하면 좋다.
- 고차 컴포넌트는 입력된 컴포넌트를 수정하지 않으며, 상속을 사용하여 동작을 복사하지 않는다.
단지 원본 컴포넌트를 랩핑하여 조합(compose)한다. (사이드이펙트가 전혀 없는 순수함수)
- 순수함수(일반함수)이기 때문에 파라미터를 원하는대로 추가할수 있고,
조금 더 반환되는 컴포넌트가 독립적일 수 있도록 prop 이름을 설정할 수도 있다.


원본 컴포넌트를 변경하지 않고 조합(Composition)하라
- 파라미터로 전달받은 원본컴포넌트를 prototype.componentDidUpdate로 직접 변경하여 반환하면 안된다.
반환된 컴포넌트에 다른 HOC를 적용하면 첫번째 HOC의 기능은 무시되고,
HOC는 생명주기가 없는 함수 컴포넌트에서도 작동하지 않는다
- 단, 새로운 컴포넌트를 반환하며 해당 컴포넌트에 componentDidUpdate 함수를 사용하면 원본 컴포넌트는 변경하지 않고
클래스, 함수 컴포넌트 모두에서 사용할수 있다.

- 고차 컴포넌트는 특정 관심사와 관련이 없는 props를 활용해야한다.
- 고차 컴포넌트에서 반환된 컴포넌트는 래핑된 컴포넌트와 비슷한 인터페이스가 있어야한다.
컨벤션: 조합 가능성(Composability) 끌어올리기

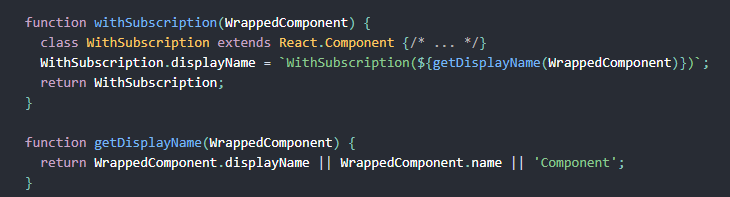
컨벤션: 간단한 디버깅을 위한 디스플레이 네임 작성 방법

** render 메서드 안에서는 고차 컴포넌트 사용하지 않아야 한다.
마운트 해제 후 다시 마운트 되고 컴포넌트의 state와 하위 항목들이 손실된다.

** 정적 메소드는 따로 복사하거나, 분리하여 export 한다.
** ref는 전달되지 않는다.
컴포넌트가 HOC의 결과인 엘리먼트에 ref를 추가하는 경우,
ref는 래핑된 컴포넌트가 아닌 가장 바깥쪽 컨테이너 컴포넌트의 인스턴스를 나타낸다.
>> React.forwardRef API를 사용하여 해결 가능하다.
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기 #한번에끝내는React의모든것초격차패키지Online.
'ETC > 패캠환급챌린지(리액트)' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 16일차 - 리액트 Context (0) | 2021.11.16 |
|---|---|
| 패스트캠퍼스 챌린지 15일차 - 리액트 Memoization (0) | 2021.11.15 |
| 패스트캠퍼스 챌린지 13일차 - 리액트 합성 (Composition) (0) | 2021.11.13 |
| 패스트캠퍼스 챌린지 12일차 - 리액트 Hooks Deep하게 알아보기 (0) | 2021.11.12 |
| 패스트캠퍼스 챌린지 11일차 - 리액트 List 와 Form 다루기 (0) | 2021.11.11 |